Tutorial Wagtail Version: 2.x
How to Use ListBlocks to Create Repeating StreamField Content
Occasionally you'll want a StreamField that can have multiple repeating content areas. A good example is the design component known as a Card. In this lesson we'll explore a ListBlock to enable us to create unlimited cards with custom data, ImageChooserBlock, PageChooserBlock and how to loop through a ListBlock in your Wagtail CMS template.
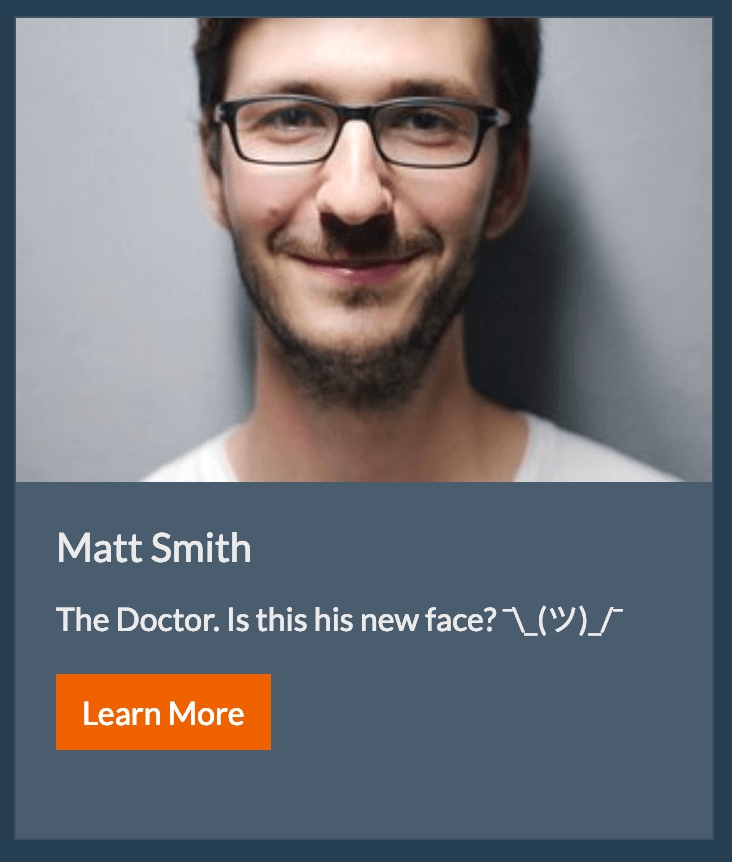
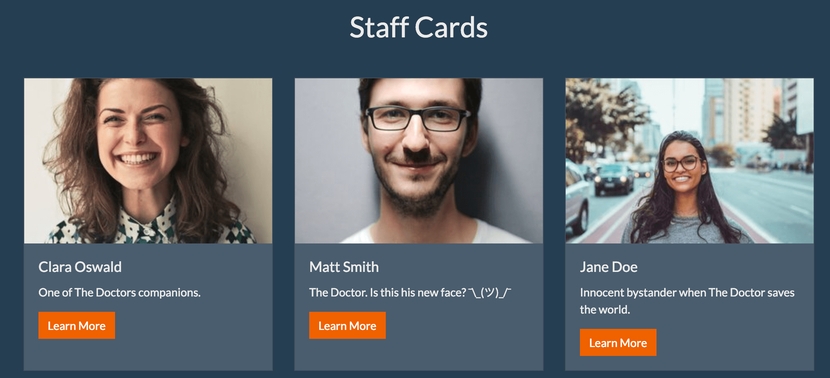
There are times when you want to have repeating sections of content within a single StreamField. For example, adding Cards (Boostrap 4 is used in this lesson). For those who are not familiar with this design component, it's so common that once you learn about it you'll see it everywhere. It looks something like this:

Making one of these in a StreamField is easy for us (if it's not you should probably watch the other videos in this Learn Wagtail video series).
In this video we tackle the idea of creating multiple cards, over and over, but with different images, titles, text, and button URLs.

Related tutorials
How to use Orderables in Wagtail CMS
Posted on
Discover how to use Djangos Inline Models within a Wagtail Page in a feature called Orderable. Orderables let you add movable content to your page without needing a StreamField. In this video, we'll create a Bootstrap 4 Image Gallery on our Home Page model using an Orderable.
View lesson, How to use Orderables in Wagtail CMS
How to Create a Custom Wagtail Menu System
Posted on
Almost every website has some form of navigation. Wagtail websites are no different. But creating a menu isn't as easy as making top level pages (although that's an option!). In this tutorial we're going to explore how to create a Menu System using a Clusterable Model, an Oderable, a Snippet, and a custom template tag.. from scratch!
View lesson, How to Create a Custom Wagtail Menu System
How to Enable the v2 API to Create a Headless CMS
Posted on
Wagtail comes with a lot of really powerful features. Many features are not enabled by default as to keep your site running quickly and efficiently. One of those amazing features is the Wagtail v2 API, which can return any page, image, document, orderable and StreamField as a JSON response for your SPA/PWA to consume. We'll enable this by adding just 12 lines of code to our Wagtail CMS website.
View lesson, How to Enable the v2 API to Create a Headless CMS
StreamField Deep Dive: How to find undocumented options
Posted on
The Wagtail docs can't possibly cover everything, that's pretty unrealistic to expect perfect documentation. So in this video I will show you how to explore StreamField options that aren't always available in the documentation. You can apply what you'll learn in this video to any feature in Python, but we're using StreamFields as an example. Let's learn how to dive into a core feature of Wagtail!
View lesson, StreamField Deep Dive: How to find undocumented options
How to use Orderables in Wagtail CMS
Posted on
Discover how to use Djangos Inline Models within a Wagtail Page in a feature called Orderable. Orderables let you add movable content to your page without needing a StreamField. In this video, we'll create a Bootstrap 4 Image Gallery on our Home Page model using an Orderable.
How to Create a Custom Wagtail Menu System
Posted on
Almost every website has some form of navigation. Wagtail websites are no different. But creating a menu isn't as easy as making top level pages (although that's an option!). In this tutorial we're going to explore how to create a Menu System using a Clusterable Model, an Oderable, a Snippet, and a custom template tag.. from scratch!
How to Enable the v2 API to Create a Headless CMS
Posted on
Wagtail comes with a lot of really powerful features. Many features are not enabled by default as to keep your site running quickly and efficiently. One of those amazing features is the Wagtail v2 API, which can return any page, image, document, orderable and StreamField as a JSON response for your SPA/PWA to consume. We'll enable this by adding just 12 lines of code to our Wagtail CMS website.
StreamField Deep Dive: How to find undocumented options
Posted on
The Wagtail docs can't possibly cover everything, that's pretty unrealistic to expect perfect documentation. So in this video I will show you how to explore StreamField options that aren't always available in the documentation. You can apply what you'll learn in this video to any feature in Python, but we're using StreamFields as an example. Let's learn how to dive into a core feature of Wagtail!
